How to Create a Unique Ghibli Style website with EZsite AI: A Beginner's Guide in 2025

Creating a Ghibli-inspired website design is now super easy with EZsite AI. This simple tool helps you make Ghibli magic, even if you can’t draw. Why is this style loved by many? People enjoy soft, natural visuals that feel calm and peaceful.
Designers now like smooth, flowing shapes instead of stiff ones.
Natural looks connect better with people.
Soft visuals make websites relaxing, keeping users interested.
With EZsite AI, you can showcase Ghibli-inspired website design and build a site that feels magical and alive.
Key Takeaways
Use EZsite AI to make a Ghibli-style website easily, even if you can't design.
Add storytelling ideas like Kishōtenketsu and 'Ma' to keep visitors interested and create a peaceful vibe.
Use smooth shapes and warm colors to make your site friendly and happy.
Include detailed backgrounds and tiny animations to make your site feel alive and fun to explore.
Make sure your site works well on all devices, so it looks great and keeps visitors excited.
Understanding Ghibli Design Principles
Storytelling techniques: Kishōtenketsu and 'Ma'
Storytelling is key in every Ghibli movie. Ghibli films don’t need big conflicts to keep you watching. Instead, they use a Japanese story method called Kishōtenketsu. This style has four steps: start, build, twist, and end. It focuses on making you curious and letting the story flow smoothly.
Another important idea is 'Ma,' meaning "pause" or "empty space." It’s like the quiet parts in Ghibli movies. For example, a character might stare at the sky or walk in a forest. These pauses give you time to enjoy the beauty and feel connected. When making your Ghibli-style website, use these ideas. Let your story unfold slowly and add calm moments to highlight your visuals.
Emotional design: Soft curves, colors, and character growth
Ghibli’s designs make you feel happy, calm, and safe. They use soft, round shapes that feel friendly and trustworthy. Warm colors like yellow and orange bring joy. Cool colors like blue and green feel peaceful. Together, these details create a relaxing vibe.
Here’s how these design choices affect feelings:
Design Element | Emotional Response | Study Reference |
|---|---|---|
Soft Curves | Feel friendly and safe | |
Circular Shapes | Feel comforting and positive | |
Warm Colors | Bring happiness | |
Cool Colors | Feel calm and relaxed | |
Rounded Shapes | Build trust |
When designing your site, think about these ideas. Use soft curves in your layout. Add warm colors to buttons to make your site welcoming.
The role of detailed backgrounds and world-building
Ghibli movies are known for their detailed backgrounds. Every scene feels alive, from busy towns to quiet forests. These backgrounds tell stories. They show the world where characters live, making it feel real.
For your Ghibli-style website, focus on creating a rich world. Add small details to your backgrounds, like textures or tiny animations. These touches make your site feel alive. For example, your homepage could show a hand-drawn village with moving clouds or trees. This makes visitors want to stay and explore.
Planning Your Ghibli-Inspired Website
Defining your website's narrative
Every amazing Ghibli-inspired website starts with a story. Think about how you want visitors to feel. Should your site feel calm, like a quiet forest? Or should it feel lively, like a busy town with fun characters? A clear story helps you design better and keeps visitors interested.
Telling a story makes your website more special. It helps people connect and remember it. For example:
A simple layout helps visitors find things quickly.
Clear sections make it easy to focus on important content.
Smart design choices, based on research, keep users happy and returning.
By planning your story early, you build a strong base for a friendly Ghibli-style UI.
Sketching your vision using Ghibli's storyboarding process
Studio Ghibli’s storyboards are famous for their creativity. They don’t just plan; they bring ideas to life. You can use this method to plan your website. Start by drawing simple sketches or diagrams. Think about how users will move through your site, like Ghibli characters exploring their worlds.
Take ideas from the Ghibli Museum, created by Hayao Miyazaki. Its design lets visitors explore freely, sparking curiosity. Spiral stairs and colorful ceilings make it magical. Use this idea for your site by adding fun, interactive features that encourage exploration.
Crafting effective prompts for Ghibli-style visuals
When using EZsite AI, clear prompts are very important. Be specific about what you want. Instead of saying “a village,” try “a hand-drawn village with soft shapes, warm colors, and playful characters.” Detailed prompts help the AI match your vision perfectly.
Ghibli-style UI loves detailed backgrounds and natural designs. Use prompts that highlight textures, like mossy rocks or swaying trees. These small details make your site feel alive. Don’t forget to add magical touches, like glowing lights or floating clouds, for extra charm.
Tip: Websites with Ghibli-inspired designs can boost customer loyalty by 25%. Adding soft visuals and storytelling makes your site unforgettable.
Step-by-Step Guide to Building with EZsite AI
Using GPT-4o to generate character concept

GPT-4o helps bring your Ghibli-inspired UI to life once you have your narrative and sketches ready.
Clear context in prompts leads to better character generation. Specific prompts guide the AI toward your desired look. "A serene Ghibli-style character with flowing hair under a cherry blossom tree" works better than vague descriptions.
GPT-4o creates consistent characters—a must-have for cohesive website elements. Each generation stands unique, but you can improve consistency by:
Adding detailed physical descriptions
Including emotional qualities that match your brand
Looking at specific Ghibli films that share your esthetic vision
Steer clear of requesting specific individual likenesses as it might not meet AI guidelines. Focus on Ghibli's character design elements—round features, expressive eyes, and that perfect mix of realism and stylized charm.
This planning phase sets you up to use EZsite AI's user-friendly platform. Your defined narrative, sketched vision, and character concepts will help build your Ghibli-inspired website smoothly.
Example Prompt for GPT 4O:
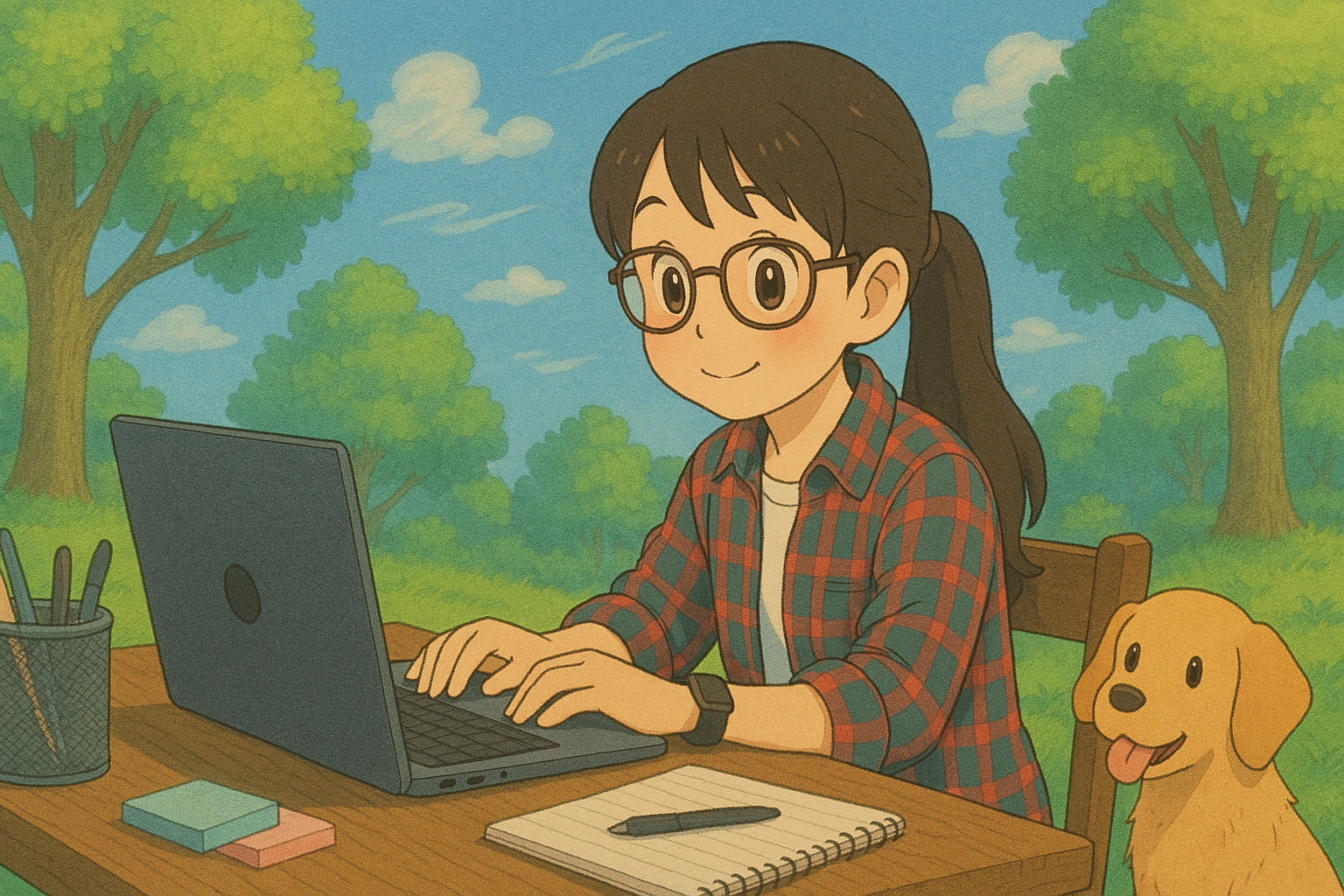
Step 1: Upload an image
Step 2:
Prompt in GPT4o:
Make the attached image a ghibly style picture with blue sky floating clouds, trees and winds. remove the window and wall, add more elements of blossom flowers with trees and lovely dog on the side. make the female more kawayi and adorable, less flowers but more trees and blue skys with cotton like clouds.
Step 3: Save the image as femalesoftwaredeveloper.png
Starting your project and picking Ghibli-inspired themes
Step 1: Create a project for your website
Your website creation starts with setting up a project in EZsite AI:
Visit https://www.ezsite.ai/ to sign up or login with your email address.
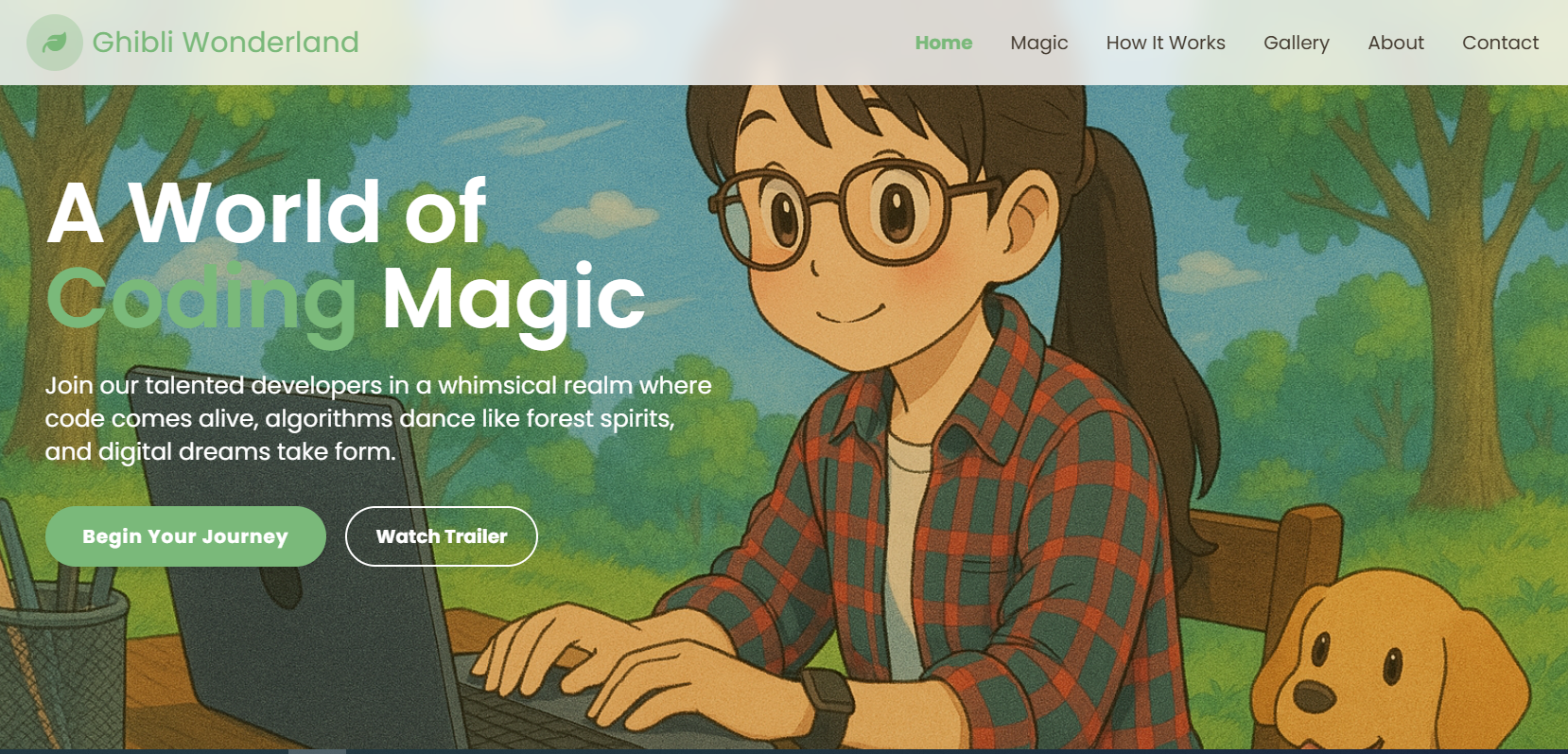
Write a detailed prompt about your Ghibli-style website in the input box. Example: "a whimsical landing page inspired by Studio Ghibli, with soft watercolor backgrounds, nature elements, and hand-drawn character illustrations."
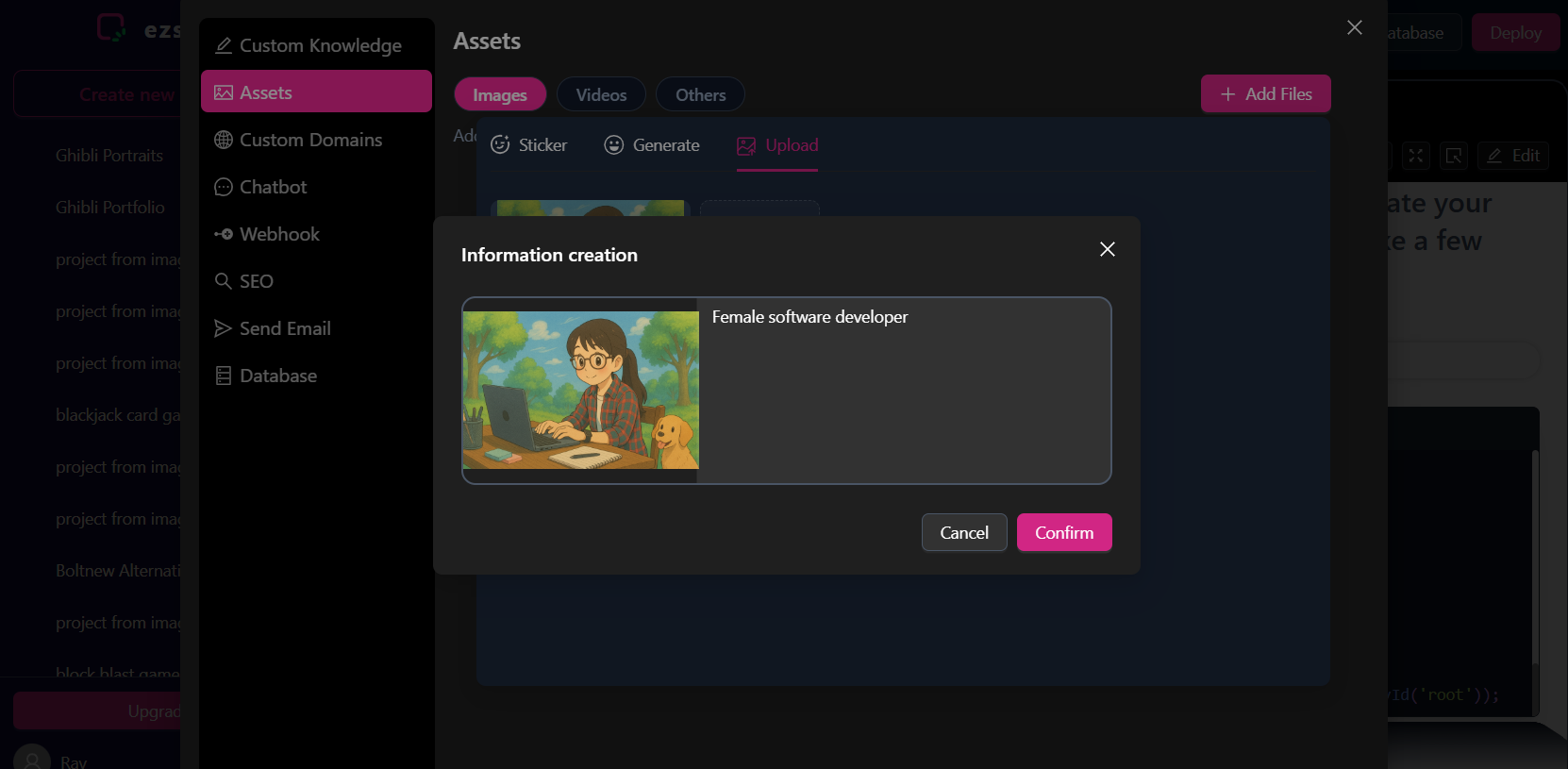
Upload the Ghibli image created by GPT4o and add a description of the image (FemaleSoftwaredeveloper) under Project->Settings->Assets->Images->Add Files. Note: Description and image file name will be used within prompt for AI to recognize the image.

Add structure by describing your sections:
"Create a Ghibli-inspired website with Hero section featuring forest spirits, Features section with floating elements, How it works section with animated transitions, and a Contact section with nature-inspired forms."
Use the FemaleSoftwaredeveloper image in asset to generate a ghibli studio animation style image and put it on hero section as background
Hit "Send" and watch EZsite AI create your Ghibli-style website.
Making a Ghibli-style website with EZsite AI is easy. Begin by starting a new project on the platform. There are many themes to choose from. Focus on ones with soft curves, warm colors, and detailed backgrounds. These features create the Ghibli look
Think about your story when picking a theme. Should your site feel calm like a forest? Or lively like a village with fun characters? Your theme sets the mood for your story. Explore the choices carefully and pick one that fits your idea.
Step 2: Refine details: Text, visuals, and atmosphere
Set up the Ghibli Design Theme with prompt:
**Studio Ghibli-Inspired Illustration Brief**
**Scene:** A female engineer works at a wooden desk in a sunlit meadow.
**Visual Style:**
- Soft pastel colors (*Howl's Moving Castle* skies, *Totoro* greenery)
- Whimsical details: glowing leaves, kodama spirits in the grass
- Dynamic perspective highlighting the contrast between tech (retro computer) and nature (ancient tree)
**Key Elements:**
```plaintext
1. Billowy clouds with sunlight rays
2. Flowing meadow with dandelions
3. Oak tree with bioluminescent foliage
4. Engineer (glasses, cozy sweater) typing with magical keyboard sparks
5. Robot companion shaped like a Studio Ghibli soot sprite
```
**Mood:** Peaceful innovation – technology and nature coexisting harmoniously.
After setting up the theme, work on the details. Start with the text. Use simple words that feel friendly and welcoming. Don’t add too much information. Let your visuals tell the story instead.
For visuals, aim for a Ghibli-style UI. Include hand-drawn designs, soft textures, and natural elements. Add small magical details like glowing lights or moving grass. These make your site feel alive and special.
Create a good atmosphere too. Use EZsite AI to add animations like floating clouds or swaying leaves. These movements make your site exciting and unique. They also grab attention.
Your design needs some polishing to perfect those Ghibli-inspired elements:
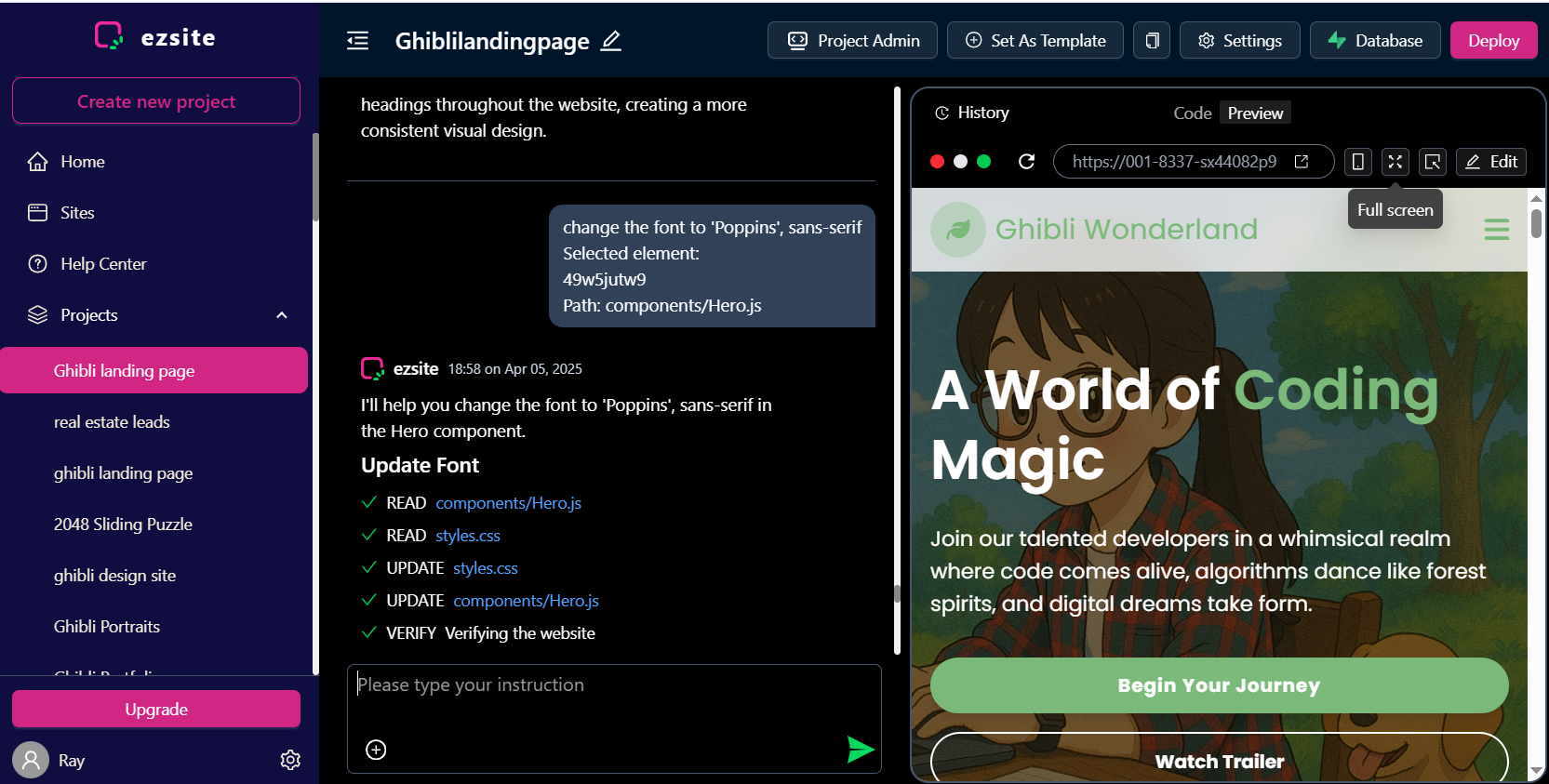
Click the Select button in the top-right corner of the preview panel to activate the Select function.
Click any element you want to change after seeing its boundaries while hovering.
Tell EZsite AI what changes you want: "Make the header illustration more dreamlike with soft lighting and floating particles, like in scenes from Spirited Away."
Request text changes that capture Ghibli's storytelling magic: "Revise the copy to feel more whimsical and mysterious, leaving room for imagination."

Publishing your website and checking responsiveness
Your Ghibli-inspired creation is ready to meet the world:
Check if your website works well on all devices. EZsite AI makes mobile-friendly sites, but you can ask to "Optimize the floating elements for mobile viewing without losing their magical quality."
Make sure your site looks great on different screen sizes.
Click the Deploy button to deploy your website.
Share your Ghibli-inspired creation https://001-8337-sx44082p91d6-deployed.ezsite.ai/ with everyone.
Once your Ghibli-style website is ready, publish it. EZsite AI makes this step quick and simple. Your site will be live in no time.
Check how your site looks on different devices. It should feel magical on phones, tablets, and desktops. Adjust layouts and visuals for smaller screens. Keep colors and designs clear and simple. This ensures your story looks great everywhere.
Tip: A responsive Ghibli-style website keeps visitors interested and eager to explore.
Add Signup/SignIn Module on Your Website
Step 1: Enable Database
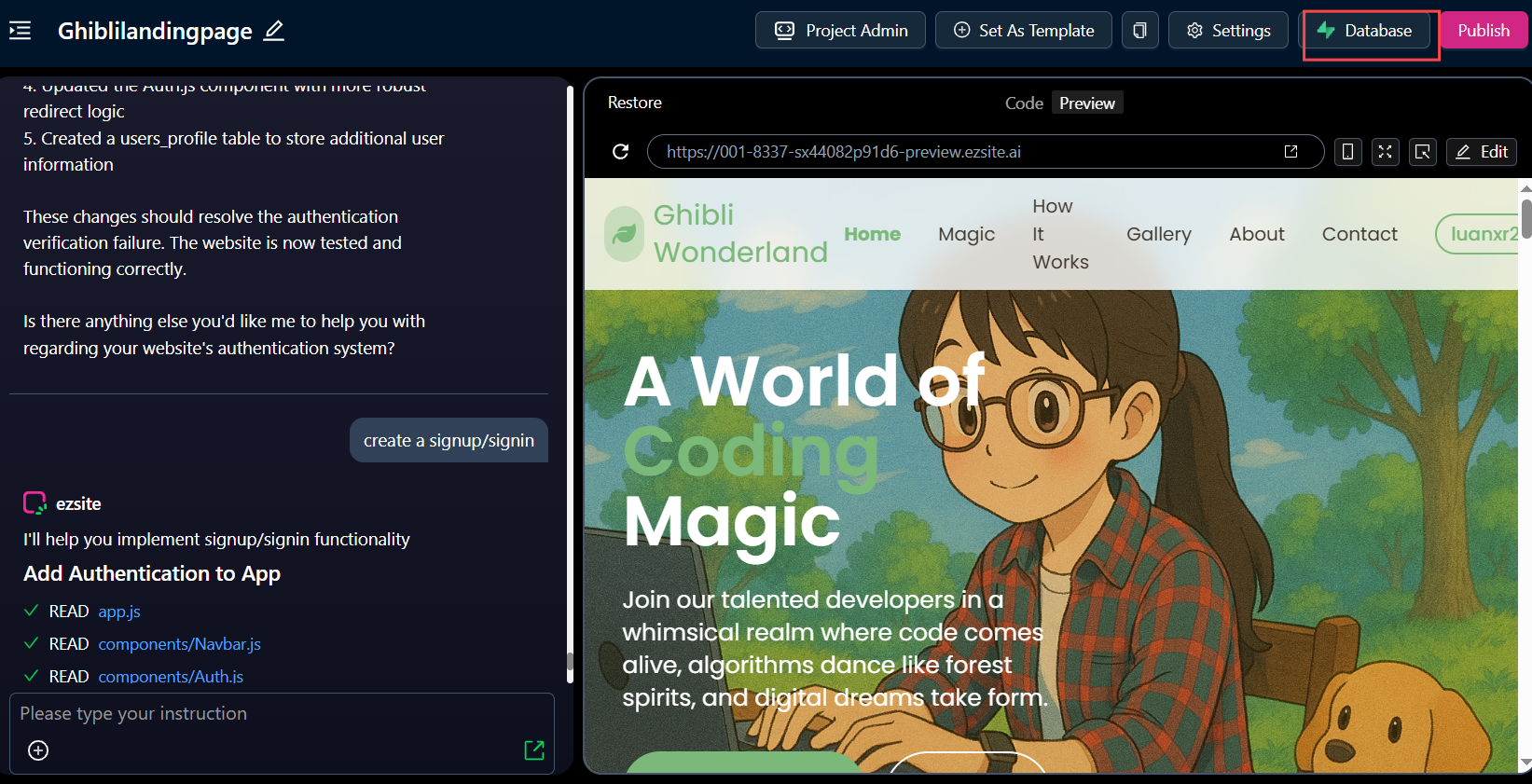
Click Database on the right corner of your project

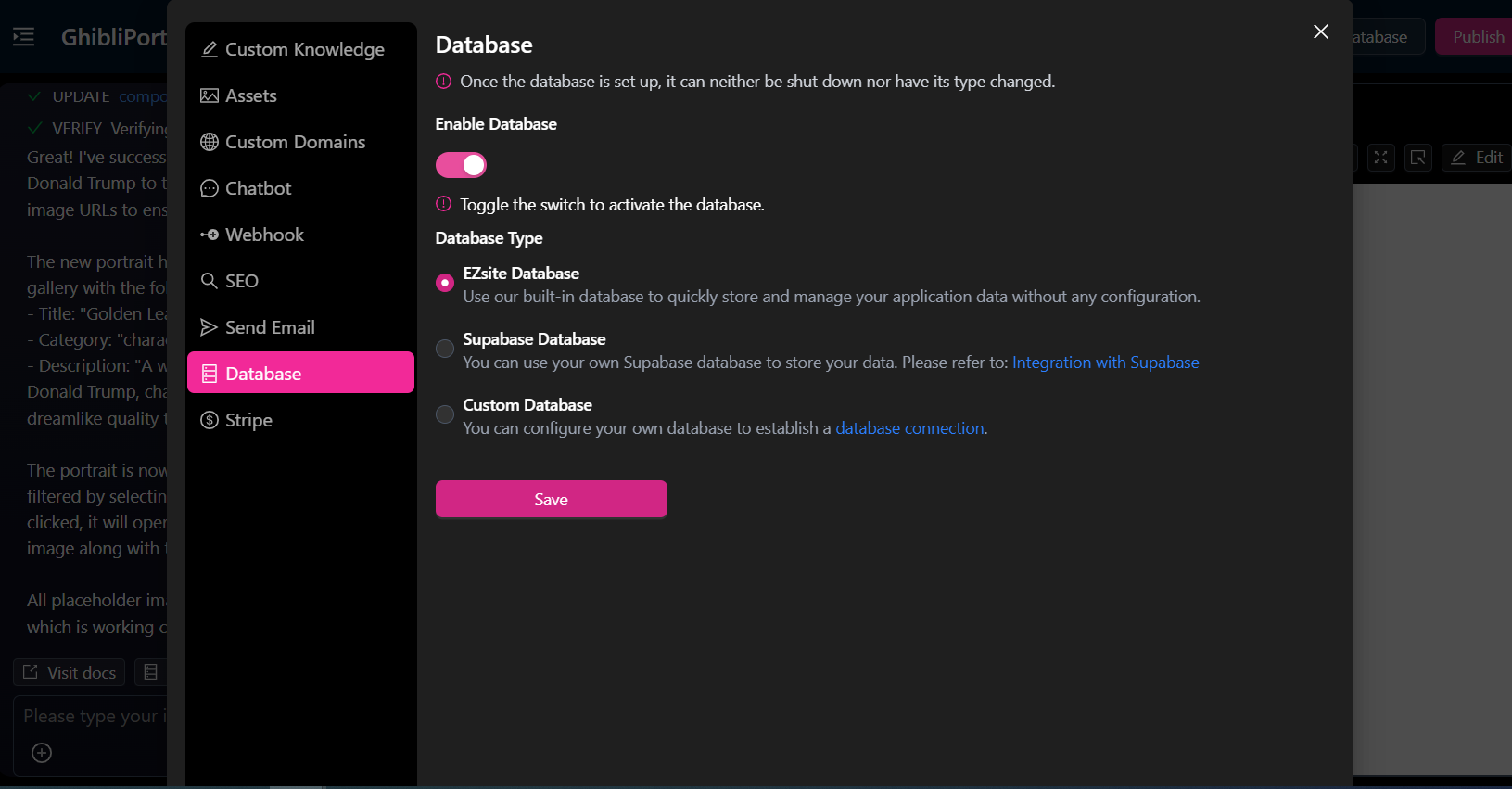
Toggle the Switch, Select your database then click "Save":

Step 2: Create a signup/signin module for your website
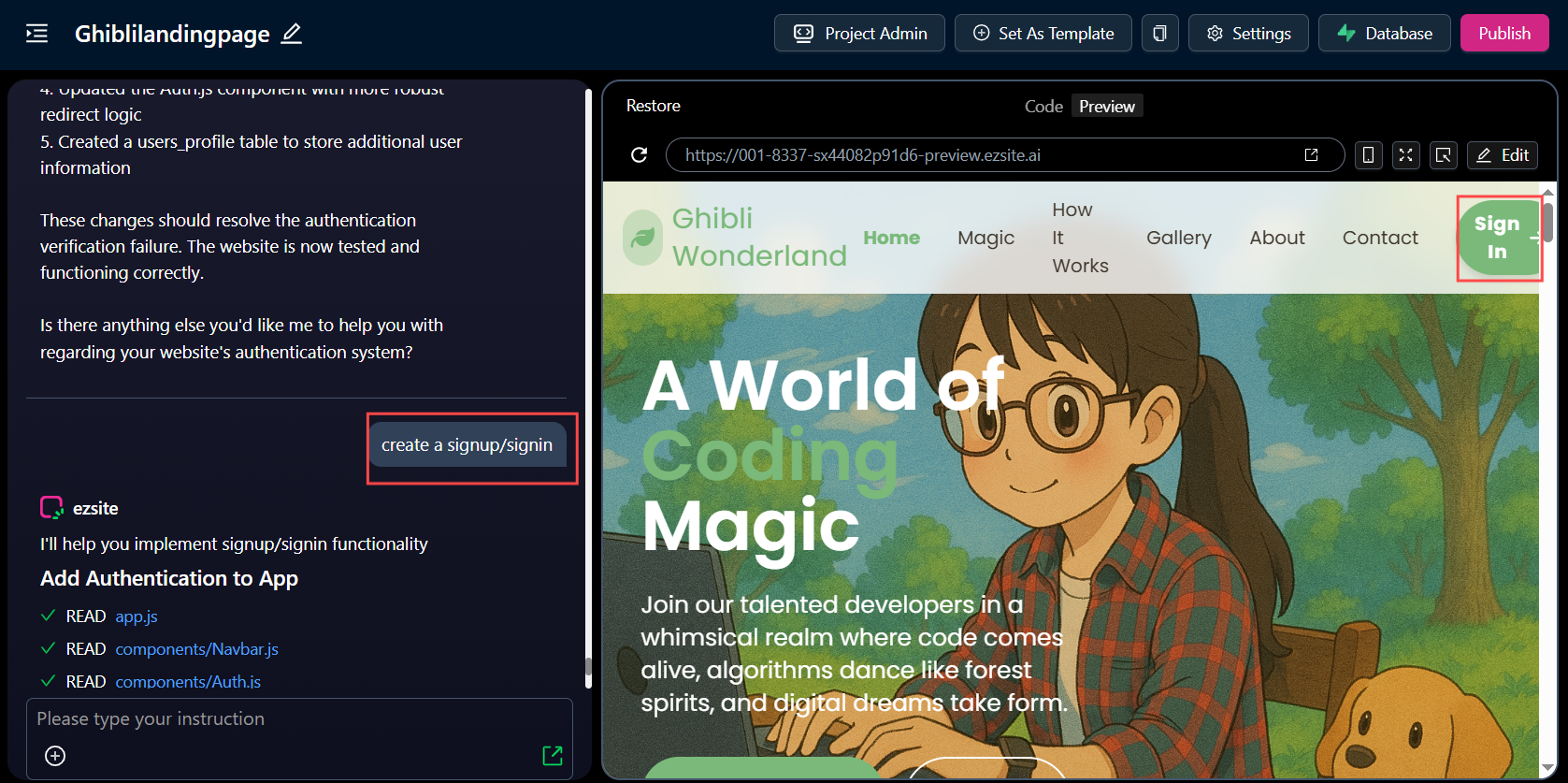
In the Prompt window on the lef panel, type in:
Create a signup/signin

A Signup/Signin button will be added on the top menu. After you click it, a signup process with verificatin link sent to user's email will be conducted for user authorization.
creaA
tResponsive Design Tips for Ghibli Websites

Keeping the Ghibli magic on all devices
A responsive Ghibli-inspired website should feel magical everywhere. It must look great on phones and desktops. Use soft curves, warm colors, and detailed backgrounds that adjust easily. These features keep the Ghibli aesthetic alive across all screen sizes.
Think about how hand-drawn designs or glowing lights will appear on small screens. Simplify visuals without losing their charm. For example, reduce tiny details but keep the mood intact. This way, your storytelling stays consistent and engaging on every device.
Adjusting illustrations and keeping colors consistent
Scaling illustrations is important for responsive design. You don’t want stretched or blurry images. Use scalable vector graphics (SVGs) for sharp and clear visuals. These work well for Ghibli-style UI elements on any screen size.
Keep colors consistent by creating a color system. Pick specific shades for buttons, backgrounds, and text. This makes your design look neat and easy to update. Follow accessibility rules too. Choose colors that are easy to see and welcoming for everyone. This keeps your site user-friendly while staying true to the Ghibli aesthetic.
Making designs simple for smaller screens
Small screens need simpler designs. Show the most important information first. Highlight your main story or magical visuals. Clear menus and buttons make navigation easy. Break content into small sections for better readability.
Responsive layouts help your site look good on all devices. Start with mobile-first design. Focus on key content and create a clean interface. This improves usability and speeds up loading times. Visitors will stay longer and enjoy exploring your site.
Tip: A responsive Ghibli-inspired website makes your storytelling fun and accessible everywhere.
Telling stories and using emotions are key to a Ghibli-inspired website. These features make your site magical and keep visitors interested. Websites with these ideas are 306% more likely to be shared. They are also 44% less likely to lose visitors to other sites. Plus, 58% of people will pay extra for such unique experiences.
With EZsite AI, anyone can add Ghibli magic to their site. It’s simple to use and gives helpful tips. Over 2.5 million people have made amazing websites without knowing how to code. This tool helps you design a site that feels alive, like a Ghibli movie.
Want to make your own magical website? Try EZsite AI and let your creativity shine.
Tip: A Ghibli-inspired website isn’t just a design—it’s a story to share.
FAQ
What makes a Ghibli-inspired website special?
A Ghibli-style website feels magical and full of life. It uses soft designs, detailed scenes, and stories to connect with visitors. This style gives your site a unique and unforgettable Studio Ghibli-like charm.
Can I make a Ghibli-style website without being a designer?
Yes, you can! Tools like EZsite AI make it easy. Just plan your story and pick simple templates. The AI does the hard work, creating a beautiful design with little effort.
How do I make my homepage feel magical?
Focus on visuals and storytelling. Use warm colors, smooth shapes, and Ghibli-style art. Add small animations, like glowing lights or moving clouds, to make it lively and fun for visitors.
Will my Ghibli-style website work on all devices?
Yes! Responsive design makes your site look great everywhere. Adjust visuals for smaller screens but keep the magical feeling. This way, your story stays clear and works on phones, tablets, and computers.
How do I keep my website looking consistent?
Use the same colors, fonts, and designs on every page. This keeps your site neat and helps visitors stay connected to your story. A consistent look makes your website feel complete and professional.
See Also
Five Essential AI Tools for Website Creation in 2025
Create Beautiful Websites Quickly With Manus AI Today
Ten Must-Try AI Website Builders for 2025

